YouTube Deprecation
Google has changed their terms of service, resulting in the deprecation of LiveVideo's YouTube option. Due to this change, third-party platforms like Liveclicker are prohibited from downloading videos hosted on YouTube.
While we can no longer support direct uploads from YouTube, there are multiple other ways you may upload video assets to a LiveVideo campaign:
- Upload a video file directly from your computer
- Use a direct URL to a video file hosted outside YouTube
- Upload videos via the LiveVideo TikTok integration
For other options, contact Support to discuss a transition strategy.
LiveVideo lets you display a video in the body of an email campaign when supported, allowing you to increase video views tremendously.
Examples are product/services tutorials, brand content, product overviews, event promotional content, etc.
In this topic, we will discuss the different configuration options specific for the LiveVideo as well as the preview and embed codes. Check out the topic Create a new campaign first for more information on how to initially create a campaign.
Once your LiveVideo campaign has been created, a series of steps need to be followed:
2. Preview and test the LiveVideo
Configure the LiveVideo
Not all email clients support LiveVideo. Keep the following in mind when configuring your LiveVideo.
Following email clients do support inline video:
-
iOS 13 and higher
- Video plays only with play button. "Tap anywhere" to play not supported.
-
MacOS Catalina, Big Sur, Monterey
- Video plays automatically or with play button. "Tap anywhere" to play is supported.
- Autoplay is supported
-
Outlook for Mac
- Note: The most recent version of Outlook for Mac does not display Livevideo content.
- Default Mail App for Android 9.0 or greater
Following email clients only support animated GIF
- Gmail Webmail and App, except for iPad
- Yahoo! Webmail and App
- Outlook App
- Office365
- Outlook.com
- G Suite
- Gmail IMAP
- Samsung Mail App
Note: For iOS email clients that show the animation (such as the Gmail app), when clicking on the animation they will be redirected to the clickthrough URL by default. However, there is an option to change this to play the video fullscreen and then be redirected to the clickthrough destination. To enable it, please reach out to the support team
Following email clients only support static images:
- Outlook 2007-2019
- Gmail App for iPad
Outlook for Mac
The most recent version of Outlook for Mac does not support Livevideo content. The available workaround is reverting to a legacy version of Outlook for Mac. Consider this limitation when creating campaigns.
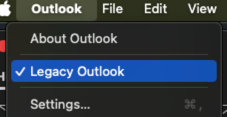
To revert to a legacy version of Outlook for Mac:
-
Select Outlook in your Mac's main menu bar.
-
Select Legacy Outlook from the dropdown menu.

Configure Basic Settings
The settings configured in the Basic Settings section apply to all the different variants of the element, if these exist.
Dimensions —The dimensions need to be filled out only if you want to use custom video dimensions. By default, videos in Liveclicker are rendered in the 16:9 aspect ratio. If you want to use a different ratio, check the option to use custom dimensions and fill out the width and height. Make sure they match the aspect ratio of the video file used or they will not work.
As TikTok videos are typically 9:16, please make sure this option is selected when using the TikTok integration, otherwise it will be automatically selected on your behalf.
Note: The maximum supported width is 960px. However, for TikTok, the limit is 576px. This restriction is set by TikTok and is beyond our control. To achieve a full-width video in your template, we recommend adding padding.
Note as well that when using a custom sized video (not the default 16:9 ratio), Liveclicker will not automatically generate the GIF as is the case for the default ratio.
Alt text — The Alt text is what appears in place of the embedded video if recipients have not enabled images in their email client. It is also the content that visually impaired people would receive instead of seeing the video. For this reason, it is a best practice to add a basic description of the video in the alt text.
YouTube URL — Only fill out the YouTube URL field if the embedded video is also up on YouTube. If this is the case, specify a URL to your YouTube video page here.
Liveclicker will include a hidden, non-clickable URL within the embed code that enables Gmail to display your YouTube video directly on the email page, allowing recipients to view it without needing to click through to YouTube.
AutoPlay video — AutoPlay is not universally supported across all email clients that allow video embedding, which is why this option is disabled by default. It is supported in Hotmail, Outlook 2011 for Mac, and Apple Mail 4 and later. However, AutoPlay is not available on iPhone, iPad, or Android devices. On iPad, autoplay is only supported when the video is set as muted.
Loop Video — When this option is enabled, the video will play in a continuous loop while the email is open.
Mute Video — When this option is enabled, the video will be muted while the email is open.
Click Save and Next, to continue to the next step: the configuration of the elements.
Further configuration of LiveVideo
When a LiveVideo campaign is created, there is always a default LiveVideo element that will be the fallback image when the targeting rules do not apply to the opener of the email or when no targeting rules have been defined.
Start by configuring the default LiveVideo.
1. First, upload the video. You can choose from following sources:
- Desktop — Browse your desktop and select the file.
- TikTok — Enter a name and TikTok URL.
- YouTube — Currently this option is not available due to restrictions on YouTube's side.
- URL — Enter a name and video URL.
- Media Library — Access the Liveclicker Media Library and select a video
2. If you chose the option to use a clickthrough URL in the basic settings, here is where you have to define it.
Note: You can use a regular clickthrough link or a mobile deeplink. Mobile deeplinks are URLs that the mobile device will interpret as an instruction to open the app if it is installed, and go to a specific location in the app. If the app does not exist, in general it will take the opener to the location where the app can be downloaded.
Note 2: Clickthrough URLs can be personalized with ESP tags. Please check out our dedicated topic on this subject if this is something you consider doing.
3. Upload a static image or select a frame from the video. Or, you can use the image shown in the preview. When the video is uploaded, a static image consisting of the first frame of the video is automatically generated. Make sure this image has the same dimensions as the video.
4. You can choose to enable a GIF animation. This can be a newly uploaded GIF or an extract from the video. By default Liveclicker generates a GIF animation from the first 3 seconds of your video. The GIF animation is shown in email clients that do not support full video. (This default GIF creation is only applied to videos using the default 16:9 ratio.)
Important note:
- Liveclicker serves the animation as the exact size you upload it and does resize it to the size of your LiveVideo clip. Be sure to upload an animation that matches the video dimensions.
- Liveclicker does not loop your custom animation for you. So if you want the GIF to loop automatically, you must create an animation that loops, and then upload it to achieve this effect.
- It can take up to 10 minutes for the network to cache the new animation to the server and start serving it in email.
- If you regenerate your LiveVideo clip in the wizard, this will delete any custom GIF animations that you already had and you will have to re-upload them.
- There are Gmail size limitations for animated GIFs.
- For iOS email clients, the custom animation can be up to 10 seconds long.
- For iOS email clients that show the animation (such as the Gmail app), when clicking on the animation they will be redirected to the clickthrough URL by default.
5. In the Advanced settings , you can choose to enable following additional options:
- Show button — The play button is shown when the e-mail client does not support inline video. It is displayed as an overlay on the static image/gif animation. However, if inline video is supported, a native browser or app play button will automatically appea. This play button will show even when the Show Button option is disabled.
- Show postroll — This image is displayed as the last image of the GIF animation. The dimensions must match the ones from the video
- Upload a custom HTML5 Poster Image — This image is displayed as the first frame of the fully embedded video in case autoplay is disabled or not supported by the email client.
Now you have finished the configuration of your first LiveVideo.
At this point you can either add an alternative version of the LiveVideo or move on to the targeting and testing section.
An alternative version can be used when targeting rules are implemented, presenting some of the viewers with one version, and others with another version.
10. If you want to do this, click the button Add Alternate LiveTimer and repeat the configuration steps as for the default LiveTimer.
11. When done, click Save and Next to set up the targeting rules.
Define Targeting rules and AB tests
1. In this last step, you can decide which subscriber should get a specific version of the LiveTimer through the use of targeting rules. A targeting rule will split up the audience and only target a segment of the audience with a specific version. There are 2 options:
-
Define targeting rules from scratch.
-
When you have already defined targeting rules for a different element in this campaign, you can re-use these targeting rules for the current element.
For more details on setting up targeting rules, please check out the dedicated topic.
2. In addition, you can also set up AB testing for this element. With A/B testing the final version of the LiveTimer shown to the remainder of the audience, is determined by the A/B test.
3. When done, click Continue. You are taken to the next element to configure, if any. Otherwise, you are taken to the Preview.
Preview and test the LiveVideo
The Preview tab for your campaign becomes available when all elements in your campaign have been configured. It provides you with the ability to test the look and rendering of the elements in your campaign, either as a static preview or as a dynamic preview, simulating an opener. You can also send yourself or others an email preview.
For more details on how to test your elements using preview, please read the corresponding topic.
Retrieve the Embed Codes
In this last step, you need to provide some estimated campaign details, such as expected opens, launch date and Expiration date, as well as the Subscriber ID field.
All this information will be used by Liveclicker to optimize resources but also to create the embed code.
When you add the embed code into your email messages, Liveclicker will automatically detect which email clients support fully embedded videos and which only support GIF animations or even just a static image of the video. When the email is opened, Liveclicker will serve the correct version of the LiveVideo that is supported by the email client used to open the email.
For more details on the Embed codes, check out this topic.





